Как быстро сделать абстрактный фон в фотошопе
Содержание
Как подобрать фон для сайта
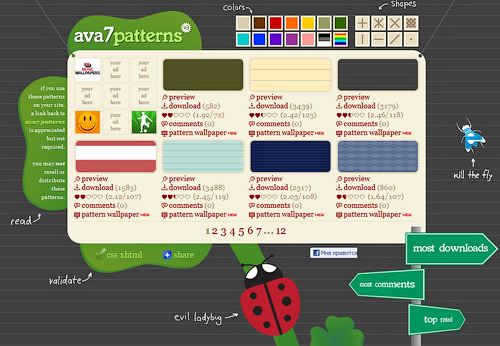
Ни для кого не секрет, что цвета влияют на психологию, то есть если хорошо постараться и подобрать фон очень качественно, то можно запрограммировать человека и заставить его переписать на Вас машину и квартиру Шучу конечно, но суть я думаю Вы поняли. Так вот, хочется показать Вам вырезку с одного очень интересного сайта про дизайн:

Обязательно прочитайте текст на данном изображении, и сделайте выводы!
Для подбора фона существует огромные количество различных сервисов и сайтов, мне хотелось бы выделить лишь несколько из них:
- http://colorschemedesigner.com/
- http://www.colorschemer.com/online.html
Эти сервисы позволяют очень качественно подобрать фон под цветовую гамму Вашего Интернет-ресурса. Но не забывайте о том, что эти сервисы по сути роботы, и не стоит останавливаться лишь на том, что они предложат! Вы сами можете поэкспериментировать и посмотреть какой цвет все же лучше смотрится, но не забывайте о следующем понятии «Черным по белому», как ни крути но в большинстве случаев черные буквы лучше всего смотрятся на белом фоне!
Лично мне не совсем нравится, когда фон на сайтах однотонный, мне кажется это устарело… И намного красивее и солиднее смотрятся так называемые Фоновые текстуры! Это специальные изображения на определенном цвете, которые отлично смотрятся на заднем фоне и совсем не отвлекают читателя.
Где взять фоновые текстуры?
Здесь так же существует множество различных способов, но для себя и своих проектов я выбрал лишь несколько качественных сервисов:
1. — данный сайт просто супер! Здесь хранятся тысячи красивых и качественных текстур, что позволяет каждому найти то, что ему по вкусу;

2. — тоже отличное решение. Это сервис представляет из себя конструктор фона. Ваша задача просто выбрать цвет (об этом чуть выше) и подобрать подходящую текстуру;
 3. — здесь так же множество различных текстур для фона, которые отсортированы по цвету;
3. — здесь так же множество различных текстур для фона, которые отсортированы по цвету;

Вот именно этими тремя сервисами я пользуюсь уже несколько месяцев, и ни разу не разочаровался!
Как установить фон?
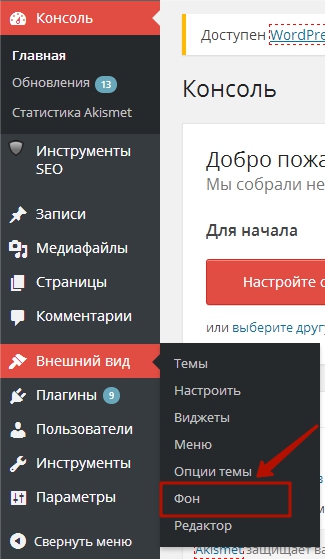
Здесь на самом деле все просто! Особенно, если Вы создали свой блог на WordPress… Дело в том, что с выходом третьей версии нашего любимого движка в административной панели появилась специальная страница, которая позволяет менять фон в два клика. Данная страничка находится по адресу:
или Административная панель —> Внешний вид —> Фон

А если Ваш сайт на каком-то другом движке, может самописном, или вышеописанная инструкция не работает, то можно воспользоваться сменой фона через CSS. Данный способ я использую всегда, не знаю почему, но почему то так привычней. Нам понадобится свойство background.
В переходите в файл, отвечающий за стили. В WordPress это файл style.css, об этом мы уже говорили здесь. Но перед тем, как будем редактировать сделайте резервную копию! Кстати, скоро по этой теме будет статья — советую подписаться на обновления. Так вот, открываем файл со стилями и с помощью поиска находим слово html { и ниже прописываем background: url(путь до изображения); то есть, например, у Вас было:
html {
width: 100%;
height: 100%;
}
а после изменений становится:
html {
background: url(//seokos.ru/wp-content/themes/seokos/images/html.jpg);
width: 100%;
height: 100%;
}
Далее сохраняем наш файл, обновляем страницу блога и наслаждаемся результатом.
А теперь давайте наградим победителей конкурса комментаторов, хоть и с запозданием.
1 место — Закари (oribal.ru) — 40 комментариев — 250 рублей
2 место — Степан (raskrutkabloga.ru) — 32 комментария — 150 рублей
Молодцы, ребята! Поздравляю с победой и жду номера Ваших кошельков.
На этом у меня все, мы успешно подобрали фон для сайта, всем большое спасибо за внимание. Желаю удачи и до встречи в следующей статье
Желаю удачи и до встречи в следующей статье.
- 5
- 4
- 3
- 2
- 1
(0 голосов, в среднем: 0 из 5)
Добавить пост в избранныеПерейти к списку →
Подпишитесь на обновления блога
и будьте в курсе всех новых статей
Как сделать фон на фото в фотошопе самому Это не вопрос
В фотошопе можно все действия, которые мы с вами делали в онлайн сервисе, проделать с таким же успехом. Давайте узнаем, как это делается быстро и самостоятельно. Ведь если Вы этого не умеете, то как же можно вести свой блог или оформлять свой сайт? Вы согласны со мной?!
Как я уже выше говорил, ничего сложного в создании своей, уникальной картинки в фотошопе — нет. И сейчас Вы в этом сами убедитесь!
Для того, чтобы создать свою собственную уникальную картинку в фотошопе с уникальным фоном и уникальным фото расположенным на этом фоне, вам нужно подготовить сначала эти две вещи — фон и саму картинку, которая будет на фоне. Где их взять? Да где угодно! Сделайте запрос в Яндекс картинки или в Google картинки, а может быть у Вас уже есть готовые фото
Это не важно!
Нашли?!
Тогда идем дальше …
Открываем свой фотошоп. У кого его нет, то я и о Вас позаботился! Скачайте его вот здесь, он уже готов к работе (активирован и все на русском языке!!!).
Скачали? Установили? Идем дальше!
Вот открытый фотошоп:
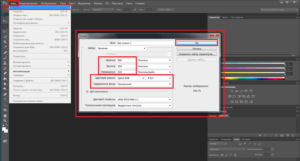
Здесь вам нужно нажать «создать» и задать размеры будущей картинки, какие вам нужны:
 создать
создать
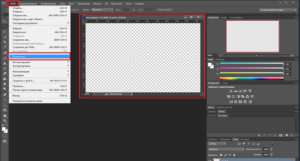
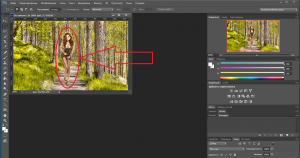
И у Вас затем должно открыться вот такое окошко с уже заданными размерами вашей будущей картинки:
 поместить
поместить
Жмем все как на скриншоте показано (файл → поместить) и далее уже в открывшемся окошке выбираем свою фотографию или картинку, которая будет фоном и жмем «открыть». Все, картинка-фон размещена у нас в заданном с размерами прямоугольнике или квадрате, что у Вас там. Теперь подгоните все в размер — это делается простым растягиванием мышкой:
 фон
фон
Фон готов! Теперь нам нужно поместить наше фото или картинку на заданный фон. Делаем это аналогично предыдущими действиями: Файл → Поместить → в открывшемся окне выбираем картинку или фото, которое будет на фоне → Открыть. Все, наше фото на фоне в фотошопе уже размещено, подгоните размеры, также как и подгоняли размеры фона и ваша картинка готова и уникальна! Вот как получилось у меня:
 фото на фоне
фото на фоне
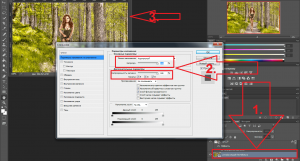
К стати, Вы можете регулировать контрастность фона, то есть сделать его более прозрачным, если это нужно. Делается это просто → Двойным кликом мышки выберите слой фона (цифра 1 на скриншоте) → Подвигайте ползунки в открывшемся окне (цифра 2 на скриншоте) → Следите за фоном на картинке (цифра 3 на скриншоте). Подобрали? Теперь сохраните! Вот вам скриншот в помощь — прозрачность фона:
 прозрачность фона
прозрачность фона
Да, вот вам видеоурок — КАК СДЕЛАТЬ ФОН НА ФОТО В ФОТОШОПЕ — СМОТРЕТЬ СЕЙЧАС!
Теперь точно все!
Если вам понравился материал пожалуйста сделайте следующее…
- Поставьте «лайк».
- Сделайте ретвит.
- И конечно же, оставьте свой комментарий ниже
Спасибо за внимание!



