Как сделать квадратные изображения
Содержание
Достоинства квадратного кадра
У каждого формата есть свои особенности и достоинства. Ниже описаны некоторые достоинства квадратного кадра:
-
Прежде всего, фотокамеру с квадратным кадром не нужно поворачивать. Это собственно и побудило конструкторов, при создании зеркальных камер с двумя объективами, сделать кадр квадратным;
-
При съёмке многих сюжетов квадратный кадр проще заполнить;
-
Часто при съёмке на квадратный кадр композиция выстраивается проще и быстрее;
-
Квадратные фотографии отлично вписываются в интерьер, придавая ему особую изысканность;
-
Квадратные фотографии выглядят весьма декоративно;
-
Квадратный формат снимков позволяет активно использовать центральную композицию;
-
Квадратный формат позволяет занимать изображением всю площадь кадра и, как правило, не требует уточнения кадрирования при последующей обработке.
Метод растягивания
Я расскажу и этот метод, но я думаю, что он не правильный, ведь изображение искажается и теряет свой оригинальный вид. Возможно, что в каких-то целях вам будет полезен и этот пункт урока.
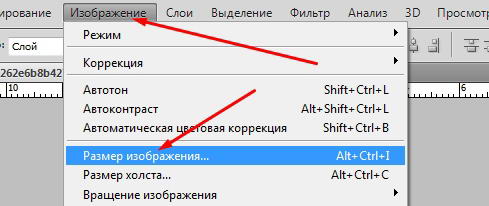
1. Загружаем фотку. Переходим в «Изображение» > «Размер изображения».

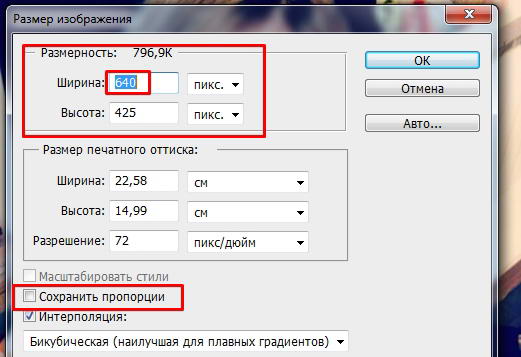
2. В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте. После ввода данных, нажимаем «Ок».

3. Я поставил 425х425 и фото сузилось по ширине. Сохраняем. Результат ниже.

Доброго времени суток, уважаемые читатели. Сегодня я расскажу как в фотошопе обрезать фото. Мы рассмотрим не только обычные функции, но и затронем очень интересные приемы, которые обязательно понадобятся вам в работе. Итак, давайте без лишних рассуждений сразу же приступим.
Обрезаем по размерам. Соотношение и правильный подход к работе с сайтами
Для начала давайте разберемся с соотношениями. Допустим, вам нужно сделать из картинки фото для сайта. Некоторые фотографии будут 2 х 4 см, другие 20 на 40. Можно обойтись и без фотошопа, движок и сам умеет подгонять картинки под определенный размер, достаточно только загрузить в базу данных большое изображение. Так нужно делать, ведь в противном случае в базе данных будет храниться 12 000 одинаковых изображений разного размера. Это отрицательно скажется на отношение со стороны поисковых систем к порталу.
Обо всем этом я уже писал, так что, если это ваш случай – обратите внимание на эту статью в моем блоге. Итак, открываем фото и выбираем рамку
Выбираем, например, 4 х 5
Можно поставить 3х4 – не важно. Все зависит от вашего желания и дизайна
Итак, открываем фото и выбираем рамку. Выбираем, например, 4 х 5
Можно поставить 3х4 – не важно. Все зависит от вашего желания и дизайна

Теперь, определяем нужную область, которую будем вырезать по размерам. Видите, в см это значительно больше.

Нажали на enter – вырезали. Готово.

Без обрезания краев
Сейчас мы попробуем сделать фотографию квадратной без обрезания краев. Края у нас получатся белыми, а фото останется без искажения и не обрезанное. Ну что, поехали.
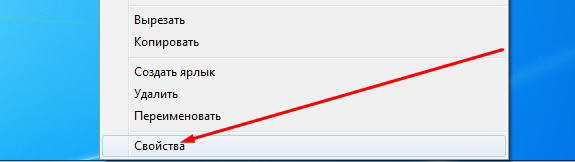
1. Кликаем на фотку правой кнопкой мыши, переходим в свойства.

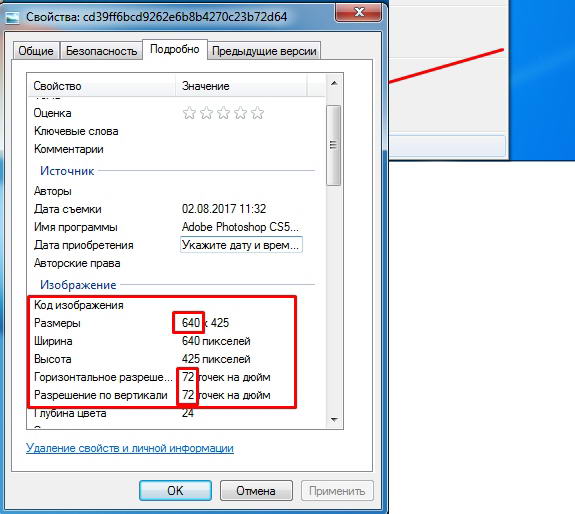
2. После в диалоговом окне переходим в «Подробно» и смотрим размер картинки. В моем случае одна из сторон больше, 640 пикселей, а точек 72. Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.

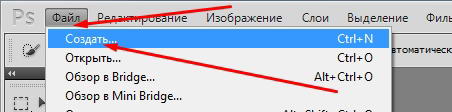
3. Создаем пустой белый квадрат. Открываем фотошоп, заходим в «Файл» > «Создать».

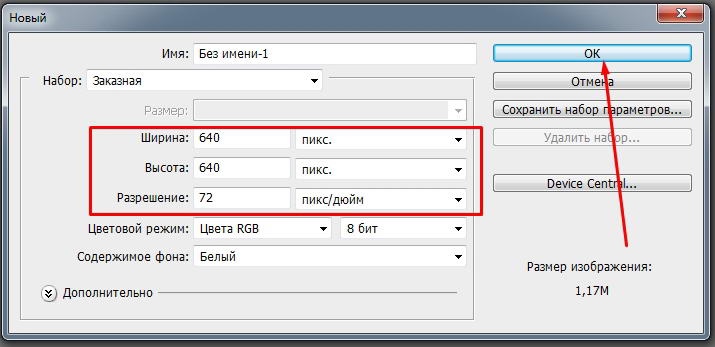
4. В диалогов окне, что выскочило, заполняем данные. В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».

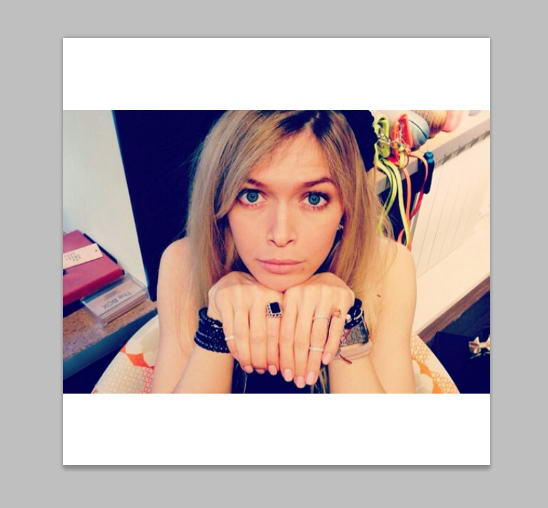
5. Мы создали белый квадрат.

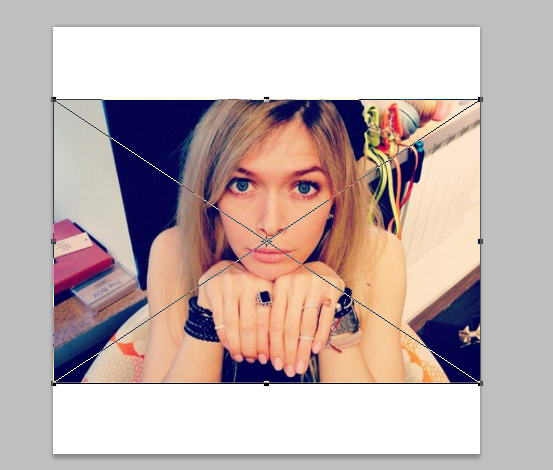
6. Теперь берем и просто перетягиваем ваше изображение в фотошоп, в этот квадрат.

7. После нажимаем Enter.

Ну вот и все. Мы сделали фотографию квадратной без обрезания и искажения. Теперь осталось ее сохранить. Как это сделать, описывал выше.
Делаем фотографию круглой за 5 минут
Вы также можете вырезать фотографию по кругу, используя shift. Как именно? Первым делом нужно сделать дубликат слоя. Опцию находим в меню слои.

Теперь выбираем эллипс.

Если никак не можете отыскать его, то возможно у вас просто стоит другой инструмент и скрывает его. Нажимайте пару секунд на каждую кнопку и отпускайте. Вылезет дополнительное меню.

Лучше всего сразу убрать заливку, чтобы вы видели, что вырезаете. Но контур оставьте обязательно.

Начните рисовать эллипс и зажмите shift, тогда он превратится в ровную фигуру. Убрать выделение можно после того как вы нарисовали.

Выбираем перемещение.

Двигаем окружность так, чтобы в центре оказалась нужная нам область. Ее то мы и будем вырезать из общей картины.

Зажмите Ctrl и кликните по центру миниатюры слоя, как показано на моем скриншоте. В любом другом месте чудо не работает.

Выбираем выделение – инверсия.


Del на клавиатуре. Видите, фон сменился шашечкой? Это значит, что часть картинки стала прозрачной.

Уберите иконки «глаза» с двух других слоев, оставив видимым только нужный, с прозрачностью.

Вот такой вот результат у вас должен получиться.

Чтобы снять выделение одновременно зажмите Ctrl и D.

При помощи рамки можно отрезать лишнее.

Это вы уже умеете. Не пугайтесь черного цвета, если он у вас появится. Ситуация изменится, как только вы кликните по Enter.


Если вы собираетесь использовать фотографию на своем сайте или где-то еще, чтобы оставить прозрачный фон нужно выбирать именно PNG. В любом другом случае (jpeg и т.д.) прозрачный цвет заменится на белый.

Если вы используете png, то картинку можно наложить на любой фон.

Сохраните в jpeg и результат вас скорее всего не порадует.

Кстати, если вам понравился этот урок, можете узнать как вырезать другими способами различные фигуры . Она уже есть в блоге.
