Фильтры в пейзажной фотографии что, зачем, почему
Содержание
- Простой маникюр с переходами в домашних условиях
- CSS-градиенты линейные градиенты
- Нейтральные фильтры
- Нейтральные градиентные фильтры
- Выполнение градиента при помощи твердой поверхности
- Геометрический градиент
- Нейтральные серые светофильтры
- Градиентный маникюр омбре лучшее сочетание оттенков 2019
- Как сделать градиент в CSS
- Классификация светофильтров по принципу действия код
Простой маникюр с переходами в домашних условиях
Делать самостоятельно градиент не так сложно на ногтях, необходимо обзавестись всем инструментом и приступить к выполнению нейл-арта. Первое, что необходимо, определиться, чем будет выполняться растушевка. Второе, сколько оттенков будет задействовано в дизайне.






Для новичка лучше взять пастельную расцветку и потренироваться на бежевых, розовых и белых тонах. Уверенным в своих силах мастерицам, которые не боятся экспериментов, можно взять любой цвет даже с темным пигментом.




Спонж губка для омбре считается самым оптимальным вариантом при помощи, которой можно сделать растушевку и легкую градацию. Перед началом необходимо привести пальчики в порядок: обрезать кутикулу и откорректировать длину.





- Подготовьте поверхность, нанесите праймер, базу и высушите в лампе.
- На заранее подготовленном кусочке фольги, гель лаком рисуем полосы с участием двух или трех оттенков.
- Полосы не широкие, примерно по длине ногтевой пластины. Четкий переход растушевываем, тонкой кистью или дотсом.
- С помощью губки переносим растяжку, как бы отпечатывая на пластине полосы.
- Дизайн с растушевкой сушим в лампе, после чего покрываем топом, снимаем липкий слой.


Если в дизайне задумано только два колора, основной и вспомогательный, примените более легкий вариант. На пластину нужно нанести основной цвет, высушить в лампе и переходить к окрашиванию ноготка в более светлый тон. Легкими движением вспомогательным колором, светлого тона, делает градацию. Спонжем отпечатываем лак, едва касаясь пластины. После чего необходимо воспользоваться закрепляющим лаком или нанести топ на ноготок.
CSS-градиенты линейные градиенты
04/02/2014
CSS-градиенты позволяют сделать фон из двух и более цветов, плавно переходящих из одного в другой.
Они с нами уже достаточно давно, и имеют довольно . Большинство современных браузеров понимает их без префиксов, для IE9 и старше есть Gradient Filter, также для IE9 можно использовать SVG.
Спецификация: .
Градиенты могут быть использованы везде, где используются картинки: в фонах, в качестве буллетов списков, они могут быть заданы в или .
Linear-gradient
Линейные градиенты достаточно просты в использовании. Для самого элементарного градиента достаточно задать начальный и конечный цвета:
Цветов может быть любое количество больше двух.
Также можно управлять направлением градиента и границами (точками остановки) цветов.
Направление можно задавать градусами или ключевыми словами.
В градусах: от 0 до 360, например .
Ключевыми словами:
= ;
= ;
= — значение по умолчанию;
= .
Ключевые слова можно сочетать между собой, чтобы получить диагональный градиент, например .
Ниже можно увидеть как работают разные направления в растяжке от сиреневого до желтого:
Вот код самого первого квадрата, для примера:
Следует помнить, что не то же самое, что . Цвета градиента располагаются перпендикулярно линии направления градиента. При линия идет из нижнего левого в верхний правый угол, при — располагается строго под этим углом независимо от размеров фигуры.
Разница хорошо видна на прямоугольных фигурах:
Также можно задавать точки остановки для цветов градиента, значения задаются в единицах или в процентах и могут быть больше 100% и меньше 0%.
Примеры задания значений в , в и значения, выходящие за границы элемента:
Чем ближе находятся точки остановки соседних цветов, тем четче будет граница между ними. Таким образом можно легко делать полосатые фоны:
Так можно сделать, например, фон под боковую колонку, растянутый на всю высоту родительского элемента:
Полоски на фоне сайдбара — ещё один градиент, состоящий из чередования полной прозрачности и белого цвета с прозрачностью 30%.
Градиенты с полупрозрачными цветами удобны тем, что их можно наложить поверх фона любого цвета.
Градиент в примере задан сложным длинным кодом, потому что полоски должны располагаться только над фоном для сайдбара. Если не пытаться сделать всё фоном для одного блока, можно было бы решить задачу с помощью псевдоэлемента.
При отсутствии ограничений код может быть гораздо короче:
В первой строчке задаем фоновый цвет элемента, тип и направление (цвет и направление можно опустить), во второй — определяем цвета градиента и границу между ними, в третьей — задаем положение и размер получившегося изображения. Самая важная часть — размер. По умолчанию фон повторяется, поэтому получившийся паттерн заполнит собой фон элемента.
Очень легко и понятно : )
Вся запись может быть сделана в одну строчку, но для читабельности удобнее писать в несколько, особенно для сложных градиентов.
Также важно знать, что ключевое слово означает прозрачный черный, а не прозрачный белый, поэтому при его использовании в Firefox можно получить вот такую неприятность:
Действующий пример (смотреть в Firefox): jsbin.com/OvOwEma/2/edit.
Чтобы этого избежать, используйте полностью прозрачные цвета нужного оттенка, например, белый: или черный . Про разные способы задавать цвета можно почитать здесь.
Чтобы узнать rgb-нотацию конкретного цвета, можно воспользоваться CSS.coloratum, инструментом от Lea Verou.
Помимо обычного можно сделать — повторяющийся градиент
Примерный код:
К сожалению, повторяющиеся градиенты ведут себя как попало и подойдут только для узоров, которым не важна точность. Если нужна аккуратность, используйте в сочетании с и .
Градиенты имеют такое же ограничение, что и : им нельзя задавать отдельно цвета или направление. Это приводит к дублированию кода и острой потребности воспользоваться препроцессорами в случае создания сложных градиентов.
Другое ограничение состоит в том, что градиенты не анимируются, что, впрочем, можно до какой-то степени обойти.
Для быстрого создания кроссбраузерных градиентов есть очень удобный инструмент: colorzilla.com/gradient-editor/. Помимо кода для современных браузеров, он предложит код для старых IE и SVG для 9-го.
В сочетании с базовыми возможностями управления фоновыми картинками градиенты дают широчайшие возможности для создания фонов разной степени сложности совершенно без использования изображений. Градиентами можно делать сложные и интересные паттерны, но это уже совсем другая тема.
Нейтральные фильтры
Нейтральные фильтры обозначаются аббревиатурой ND (neutral density). Их действие заключается в равномерном уменьшении количества света, попадающего на сенсор камеры. Они полезны для получения достаточно большого времени экспозиции, если его невозможно достичь иначе в диапазоне доступных апертур диафрагмы (при минимальной светочувствительности ISO).
Ситуации, в которых могут пригодиться нейтральные фильтры:
- Сглаживание движения воды в водопадах, реках, океанах и т.д.
- Достижение меньшей глубины резкости в очень ярком свете
- Уменьшение дифракции (которая снижает резкость) посредством раскрытия диафрагмы
- Размытие или исключение движущихся объектов (таких как люди и машины)
- Создание размытия для передачи движения объектов (motion blur)

фотография с эффектом сглаживания воды вследствие длинной выдержки
Используйте нейтральные фильтры только тогда, когда это абсолютно необходимо, поскольку они эффективно уменьшают освещённость, которую можно было использовать, чтобы получить более короткую выдержку (чтобы заморозить движение), закрыть диафрагму (для глубины резкости) или понизить чувствительность ISO (чтобы уменьшить визуальный шум). Кроме того, некоторые нейтральные фильтры могут незначительно изменить цветовой баланс изображения.
Понять, насколько уменьшает освещённость тот или иной нейтральный фильтр, порою затруднительно, поскольку производители используют разные форматы обозначений:
| Степень снижения освещённости | Hoya, B+W и Cokin | Lee, Tiffen | Leica | |
|---|---|---|---|---|
| f-ступени | Части | |||
| 1 | 1/2 | ND2, ND2x | 0.3 ND | 1x |
| 2 | 1/4 | ND4, ND4x | 0.6 ND | 4x |
| 3 | 1/8 | ND8, ND8x | 0.9 ND | 8x |
| 4 | 1/16 | ND16, ND16x | 1.2 ND | 16x |
| 5 | 1/32 | ND32, ND32x | 1.5 ND | 32x |
| 6 | 1/64 | ND64, ND64x | 1.8 ND | 64x |
Обычно для большинства сцен наподобие водопадов достаточно нескольких ступеней диафрагмы, так что большинство фотографов просто держат при себе один или два разных нейтральных фильтра. Экстремальное подавление освещённости может позволить довольно длительные выдержки даже в яркий солнечный день.
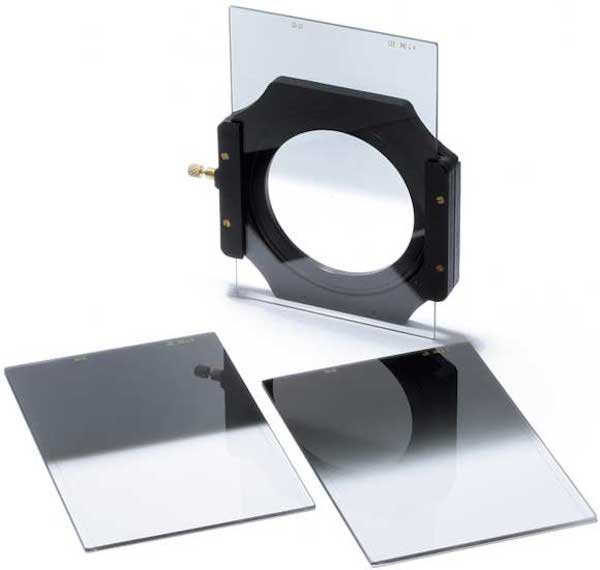
Нейтральные градиентные фильтры
«Небо – хлеб насущный для глаз» — Ральф Уолдо Эмерсон
Хотите поднять пейзажные изображения на новый уровень? Используйте нейтральные градиентные фильтры при съемке для получения более эффективных результатов.
Фотографирование пейзажей с ярким небом это довольно хитрый процесс. Если вы экспонируете на небо, передний план получится недоэкспонирован, будут плохо видны детали. Если вы экспонируете на передний план, небо выгорит и будет переэкспонировано. Лучше всего в данной ситуации использовать нейтральные градиентные фильтры. Использование ND градиентных фильтров позволяет камере захватить сцену так, как видит ее ваш глаз. При использовании ND градиентных фильтров и небо, и передний план будут детализированы — облака хорошо выражены, и передний план должным образом проэкспонирован.

Ансель Адамс не использовал градиентные фильтры нейтральной плотности для создания этой фотографии. Скорее всего он использовал зонную систему, чтобы создать драматическое небо в большой части своих работ.
В современном цифровом веке, мы можем позволить себе роскошь снимать с помощью градиентных нейтральных фильтров и использовать специальные программы по редактированию изображений для создания таких фотографий. В последние 10-15 лет нейтральные фильтры стали очень популярны.

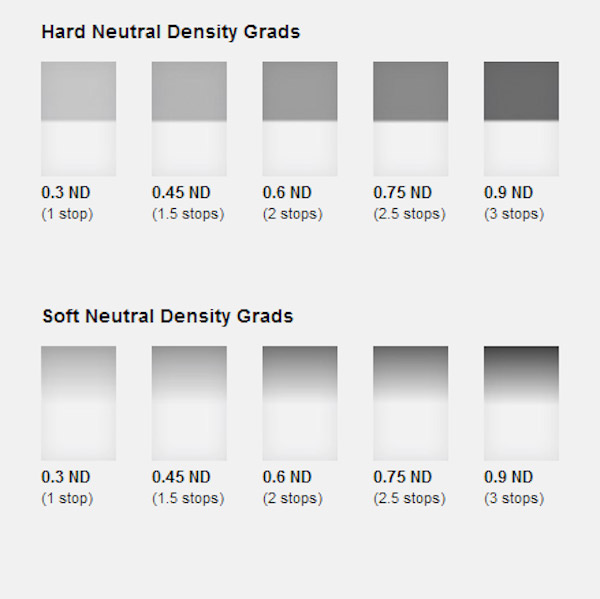
Есть два типа ND градиентных фильтров: твердые и мягкие. Мягкие градиентные фильтры прекрасно подходят для сцены с деревьями и холмами. Жесткие градиентные фильтры имеют более определенные градации перехода и лучше всего использовать их при съемке морских пейзажей или ровной местности. Так что, если вы окажетесь, к примеру, в Шотландии, используйте мягкие ND Градиентные фильтры, а при съемке, например, высохшего соленого озера Бонневиль в штате Юта, лучше использовать жесткие градиентные фильтры.

Данное фото сделано перед использованием фильтра.

Данное фото сделано после использования 0,9 ND Grad — фильтра жесткой градации.

LEE фильтры — выбор многих ведущих специалистов. Это оптически чистые фильтры, нейтральные по цвету. Комплекты LEE фильтров – это фильтры высшего качества, включающиеся в себя 0,3, 0,6 и 0,9 (один-, два- и три-шага градации) фильтры. Вы можете использовать один фильтр или сложить два или несколько фильтров, если это будет необходимо.
Для тех, кто не имеет возможность купить полный комплект, рекомендуем приобрести набор 0,9(3 шага) в твердых и мягких градациях.
Они будут работать в большинстве ситуаций. 0,3 (один шаг) будет недостаточно, чтобы сохранить динамический диапазон в линии. В 0,6 (2 шага) вполне достаточно, чтобы удержать небо от выгорания, и будет хорошим выбором особенно при съемке рано утром или поздним днем, когда небо не такое яркое. 0.9 идеально подходит для создания драматического эффекта в изображении неба в большинстве сцен. Вы всегда можете вытащить его обратно, если это будет необходимо. LEE также имеет 0,75 ND градиентный фильтр, который недоступен в комплекте. Это золотая середина между 0,6 и 0,9, но если вы любите работу Ансель Адамс или любите драматические изображения неба, вы будете использовать 0,9 ND градиентные фильтры.
Возьмите некоторые ND градиентные фильтры, когда вы пойдете в живописное место, и попробуйте использовать их. Вы будете поражены результатами.
Дата создания: 19-02-2015
Выполнение градиента при помощи твердой поверхности
В данном случае нам понадобится любая твердая поверхность из стекла, пластика или других гладких материалов. Отлично подойдет силиконовая подстилка, на которую можно наносить и смешивать лаки различных цветов.


Методика очень проста и имеет схожие особенности с предыдущим методом. Инструкция по нанесению маникюра:
- Подготавливаем ногти, обрабатываем их специальным обезжиривающим раствором и наносим основу.
- Далее на подготовленной ровной поверхности делаем из лака эскиз, который будет переноситься на ноготь. В данном случае наносим один цвет, далее рядом второй. С помощью апельсиновой палочки размазываем границу между оттенками, чтобы сделать плавный переход.
- С помощью спонжа легким движением нажимаем на место, где расположен лак.
- После переносим все на ваш ноготок.
- Для каждого ногтя, нужно подготавливать новый слой лака на поверхности.
- С помощью жидкости удаляем остатки лака на ваших пальцах, после того как он высохнет.


Процедура, о которой идет речь, отлично подходит новичкам мечтающим сделать интересный и привлекательный маникюр. Крайне не рекомендуется компоновать голубой с бежевым цветом, если вы собираетесь посетить какую-нибудь вечеринку или отправляетесь в отпуск. Лучше всего выбирать яркие тона, которые действительно смогут приукрасить вас.
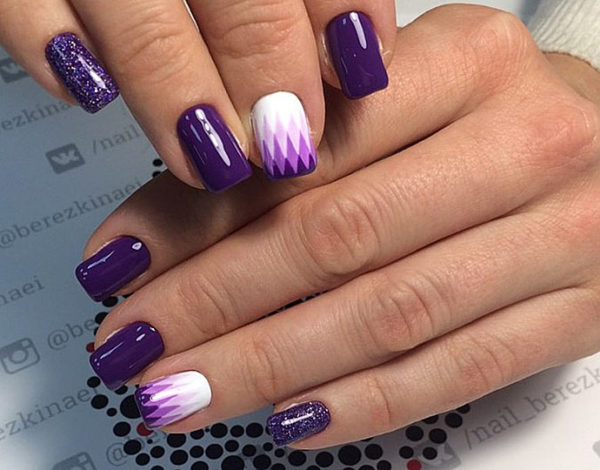
Геометрический градиент

Чтобы сделать маникюр градиент в домашних условиях лучше всего использовать пошаговые фото, так как они помогают максимально эффективно выполнять все действия
Вы не пропустите ничего важного и сделаете, так как надо
Последовательно рисуем геометрический узор на вашем ногте, постепенно меняя оттенки. То есть вы смешиваете основной цвет с белым, уменьшая его с каждым тоном на палитре. Ни в коем случае не нужно высушивать каждый слой, оттенки должны иметь небольшой переход, чтобы создавалась композиция. После того как вы закончили красить ноготь, его можно высушить. Самыми популярными геометрическими фигурами в этом году являются ромбы.


В интернете довольно большое количество фото маникюра градиент выпущенных в 2017 году. Мастера разрабатывают не только стандартные решения, но и предлагают более оригинальные варианты декорирования маникюра. Поэтому нужно постоянно следить за модными тенденциями, чтобы быть в курсе новинок. Конечно же, если вы обращаетесь за помощью к мастеру, то проблем с поиском интересного решения не будет.
Нейтральные серые светофильтры
Также их называют Neutral Density (ND) и применяются для достижения мягкого размытия путем снижения количества света. Изначально добиться этого можно при помощи зажатия диафрагмы или уменьшения выдержки, но эти ухищрения могут значительно упростить саму композицию, лишив ее других достоинств. Кроме того, применение фильтра намного проще и освобождает руки фотографа.
Существует два типа фильтров:
- Простой: имеет однородный цвет без переходов;
- Градиент: имеет плавный переход от белого к серому. Он может быть мягким, жестким и круговым: в последнем случаи серый цвет выходит из центра.
Простой нейтральный фильтр используют при:

Наиболее яркий пример применения нейтрального светофильтра – фотография водопада в яркий солнечный день. Для достижения эффекта целостной воды, не разбитой на капли, необходима длительная выдержка в несколько секунд или минут. Используя фильтр, можно легко добиться этого, не травмируя объектив.
Фильтр-градиент применяют подобным образом, но в несколько иных ситуациях. Он позволяет оставить часть фотографии в естественном освещении, а вторую часть затемнить. Это помогает при съемках излишне яркого неба, снега или моря.
Значительным минусом градиента является четкое разделение на половины: если границы засвеченного участка не явные, могут возникнуть проблемы. Стоит также помнить о том, что у каждой фирмы-производителя свое понятие насыщенности градиента: у кого-то цвет может уходить полностью в темный, у других остается слишком светлым.
Насыщенность серого цвета изменяется в стопах – от одного до десяти. Наиболее востребованными остаются фильтры на один, два и три стопа. Для удобства и экономии некоторые фирмы начали выпускать фильтры с переменными стопами, их количество колеблется от одного до восьми. Они состоят из двух поляризационных фильтров, которые необходимо вращать для достижения необходимого результата.
Градиентный маникюр омбре лучшее сочетание оттенков 2019
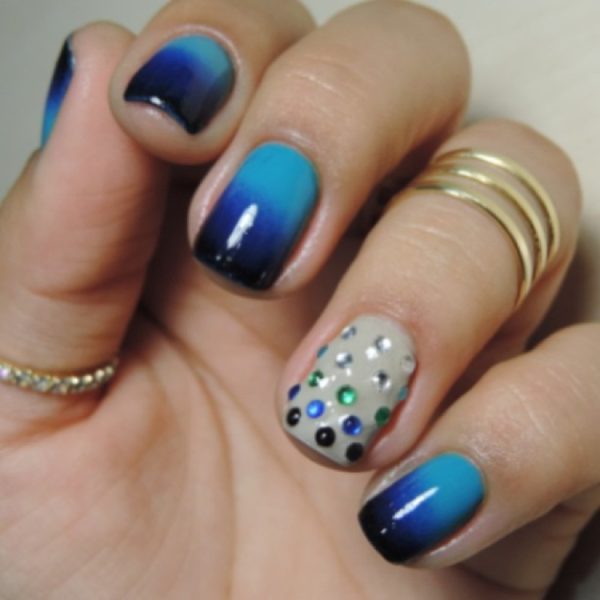
Цветовое сочетание во многом зависит от сезона. Черный градиент востребован в холодный период года или в случае, когда необходимо грамотно дополнить образ в стиле сумерки. Нейл-арт выполняют на разную длину, независимо от формы. Черная размытая граница прекрасно сочетается с любым колором, переходящим в винный, фиолетовый, синий, серый и прочие оттенки.






Плавный переход от одного цвета к другому в весенний период видоизменяется на более теплую гамму. В нейл-арте появляются более светлые тона: коричневый, молочный, нежно-розовый. Но существуют разные вариации модного направления с использованием горизонтальной или вертикальной растушевки.






Летом растяжку выполняют исключительно в ярких и красочных тонах. За основу берут модный колор и соединяют его с другим подобным цветом. Однако переход от темного к светлому прекрасно смотрится не во всех случаях. С насыщенным и темным пигментом лучше использовать способ с градацией в совсем иной колор.
Как сделать градиент в CSS
Поддержка браузерами
1. Линейный градиент linear-gradient()
 Рис. 1. Линия градиента, начальная и конечная точки и угол градиента
Рис. 1. Линия градиента, начальная и конечная точки и угол градиента
Линейный градиент создается с помощью двух и более цветов, для которых задано направление, или линия градиента.
Если направление не указано, используется значение по умолчанию — сверху-вниз.
Цвета градиента по умолчанию распределяются равномерно в направлении, перпендикулярном линии градиента.
Направление градиента может быть задано двумя способами:с помощью угла наклона в градусах deg, значение которого определяет угол наклона линии внутри элемента.
с помощью ключевых слов to top, to right, to bottom, to left, которые соответствуют углу градиента, равному 0deg, 90deg, 180deg и 270deg соответственно.
Если направление задано парой ключевых слов, например, to top left, то начальная точка градиента будет расположена в противоположном направлении, в данном случае справа внизу.
Для неравномерного распределения цветов указывается начальная позиция каждого цвета через точки остановки градиента, так называемые color stops. Точки остановки задаются в %, где 0% — начальная точка, 100% — конечная точка, например:
Для чёткого распределения цветных полос каждый последующий цвет нужно начинать с точки остановки предыдущего цвета:
2. Радиальный градиент radial-gradient()
Радиальный градиент отличается от линейного тем, что цвета выходят из одной точки (центра градиента) и равномерно распределяются наружу, рисуя форму круга или эллипса.
Форма градиента определяется ключевыми словами circle или ellipse. Если форма не задана, по умолчанию радиальный градиент принимает форму эллипса.
Позиция центра задаётся с помощью ключевых слов, используемых в свойстве background-position, с добавлением приставки at. Если позиция центра не задана, используется значение по умолчанию at center.
С помощью пары значений, указанных в единицах длины %, em или px, можно управлять размером эллипсообразного градиента. Первое значение задает ширину эллипса, второе — высоту.
Размер градиента задаётся с помощью ключевых слов. Значение по умолчанию farthest-corner (к дальнему углу).
| Значение | Описание |
|---|---|
| closest-side | Размер градиента рассчитывается из расстояния до любой ближней стороны блока для circle или до ближних сторон по X и по У для ellipse. |
| farthest-side | Размер рассчитывается из расстояния до дальних сторон. |
| closest-corner | Размер рассчитывается из расстояния до ближних углов. |
| farthest-corner | Размер рассчитывается из расстояния до дальних углов. |
С помощью радиального градиента можно создавать реалистичные объёмные фигуры, такие как мячи, кнопки.
Почтовая марка

Используя в градиентах прозрачный цвет, можно создавать вот такие эффекты.
3. Повтор градиента
В добавление к линейному и радиальному градиентам существует повтор градиента, который задается с помощью функций repeating-linear-gradient() и repeating-radial-gradient() соответственно. Фон из повторяющихся градиентов выглядит неаккуратно, поэтому рекомендуется начинать следующий цвет с точки остановки предыдущего, создавая таким образом полосатые узоры.
4. Кроссбраузерный градиент
Для корректного отображения градиентов во всех браузерах необходимо добавить кроссбраузерную запись.
Линейный градиент
Повтор линейного градиента
Радиальный градиент
Повтор радиального градиента
5. Комбинация градиента и фонового изображения
За счёт комбинации градиента и изображения можно создавать интересные эффекты. Для градиента нужно использовать полупрозрачные цвета, чтобы картинка оставалась видимой.
CSS3 UI
CSS3-рамка
Классификация светофильтров по принципу действия код
Абсорбционные | код
(лат. absorbeo — поглощаю). Обладают спектральной избирательностью, обусловленной различным поглощением различных участков спектра электромагнитного излучения. Наиболее массовые фильтры. Производятся на основе окрашенных оптических стёкол или органических веществ (например, из желатины).
- Стеклянные фильтры отличаются стабильностью характеристик, высокой устойчивостью к температурным и иным воздействиям.
- Желатиновые фильтры, несмотря на большее разнообразие оптических характеристик, механически непрочны, быстро выцветают, и потому намного менее распространены, чем стеклянные.
- Пластмассовые фильтры находят применение благодаря намного большей лёгкости окраски и разнообразия получаемых свойств по сравнению со стеклянными. Они долговечнее желатиновых.
- Жидкостные светофильтры — сосуды со стеклянными стенками, заполненные растворами красителей. Используются редко, в основном в научных исследованиях, при наличии у используемого вещества уникальных характеристик.
Интерференционные | код
Основная статья: Интерференционный фильтр
Отражает одну и пропускает другую часть спектра падающего излучения, благодаря явлению многолучевой интерференции в тонких диэлектрических плёнках.
Отражательные | код
Действие отражательных фильтров основано на спектральной зависимости отражения непрозрачного материала. Преимуществом отражательного фильтра перед абсорбционными является единственность участвующей в оптической системе поверхности и отсутствии хроматических аберраций, вносимых преломляющими прозрачными средами.
Поляризационные | код
Основная статья: Поляризатор
Поляризационные фильтры для фотографии бывают двух типов: с круговой поляризацией и с линейной. Назначение у них одно: отделить или наоборот выделить участки, богатые отражённым поляризованным светом. Например, можно отсеять яркие блики волн на воде, снимая дно, или снять пейзаж за окном без своего отражения в самом окне.
Линейная поляризация (Linear polarization). Линейные фильтры выполняют одну очень простую функцию — они пропускают только свет с поляризацией в одной плоскости. Фильтр можно поворачивать, выбирая плоскость, с поляризацией в которой свет будет проходить. То есть, на выходе линейного фильтра всегда линейно поляризованный свет. Это очень простые и недорогие фильтры, они отлично подойдут к старым неавтофокусным камерам без автоматического замера экспозиции, для современных зеркальных камер они не подходят. Если в камере используется полупрозрачное зеркало, например для автоэкспозиции ли автофокуса, поляризованный свет «обманет» датчики, снимок будет испорчен.
Круговая поляризация (Circular polarization). Бытует ошибочное мнение, что фильтр с круговой поляризацией пропускает только свет, поляризованный по кругу. Однако, смысл кругового поляризационного фильтра в том, что из любой поляризации он делает круговую. Это означает, что такой фильтр подходит ко всем камерам, и старым в том числе, позволяет корректно определять экспозицию и не мешает автофокусу работать. При этом ненужные блики будут задержаны абсолютно так же, как в простом фильтре с линейной поляризацией. Фильтр с круговой поляризацией сложнее линейного, поэтому дороже. С внешней стороны стоит обычный линейный фильтр, а с внутренней приклеена четвертьволновая пластинка, которая позволяет линейную поляризацию превращать в круговую. Также следует отметить, что CPL-фильтр даёт «чистую» круговую поляризацию только при некоторой характерной длине волны (например для HOYA HRT 526 nm), при которой оптическая разность хода между необыкновенным и обыкновенным лучами в волновой пластинке составляет ровно четверть длины волны. Для всех других длин волн этот фильтр будет давать эллиптическую поляризацию.
Дисперсные | код
(от лат. dispersio — рассеяние) основаны на зависимости показателя преломления от длины волны. В сочетании с отражающими и/или интерфереционными фильтрами, а также растром часто служат для создания расщепляющих оптических систем — дихроических призм. Находят применение в современных мультимедийных проекторах, где являются основным инструментом разделения светового потока мощной лампы накаливания на три спектральных диапазона. Применяются в качестве эффектных фильтров для получения радужных изображений.





