Как убрать растр со скана
Содержание
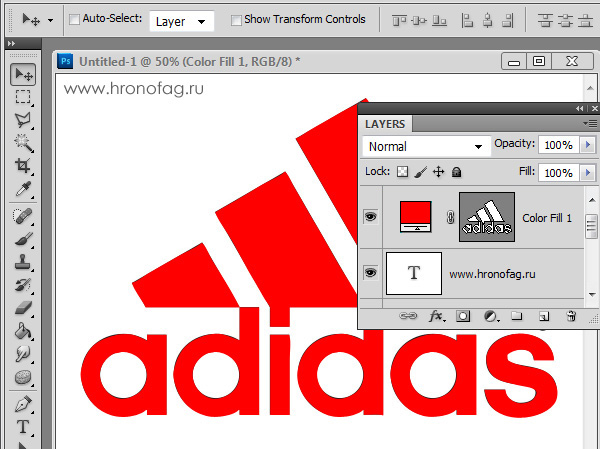
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path Выберите из меню Layer > New Fill Layer > Solid Color В появившемся окне выберите цвет и кликните ОК  Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.

Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.  Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.  Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!  И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
Actions. Ремувер растров
Лучше день потерять, зато потом за пять минут долететь…Все actions в этой статье — для Adobe Photoshop 7.
Несколько лет назад все графические конференции гудели на тему — как со сканированной фотографии удалить растры и муары. На экранный вариант проблема решалась без труда, а вот для перепечати из одного буклета в другой лезли эти самые муары. Сейчас в полиграфии такой ерундой, как использование в своих буклетах картинок из чужих, уже никто не занимается… Но проблема время от времени вылазит, и время от времени ее приходится решать (обычно при полном отсутствии того же времени).
Буквально на днях мне пришлось решать эту проблему в своеобразном варианте. Два зубоврачебных светила подготовили доклад с презентацией через системный проектор, а в качестве исходного материала принесли массу красивых журналов по этой самой зуботехнологии. Размер картинок в журналах — 6х5см, а увеличить их предстояло через проектор на настенный экран (представляете, мало того, что на картинках чужие рты с зубами и без оных, так еще сканированный растр превращает это во все остальное).
Сканировать при низких dpi можно (это решает проблему растра полиграфического), но картинка получается маленькая, и на стене вместо полиграфических проблем RGB-шные, симпатичная мозаика из квадратненьких пикселов. Зубы также углядеть не удавалось.
Решение проблемы.
Во избежание сильнонервных шоков у слабонервных читателей я картинки с зубами заменил на нечто более приглядное, ведь нам без разницы, а нервные клетки не восстанавливаются (вернее, они восстанавливаются, но тяжело и долго). Свежего Плейбоя под руками также не оказалось, и потому я взял моего любимого Фешина на открытке 70х годов в советской еще открыточной полиграфии.
Сканирование производилось на 600dpi. Результат — фрагмент открытки размером 6х8см при оных dpi составил 1417х1890 пикс. Уменьшить на экран при 72dpi — нет проблем, как видите. Но если для проектора вам картинку нужно в лучшем случае не уменьшать? При уменьшении апроксимация и интерполяция (ой как умно) прячут растр безвозвратно. А вот как убрать его при исходных тысячах пикселов? (картинка слева: такое на стене через проектор — еще хуже, чем здесь).
По логике вариант с каналами не играет роли, ведь мы работаем с изображением, в котором сложный растр на всех каналах, но тем не менее элементарный просмотр каналов дает разницу в плотности и в рисунке растра. Я умышленно перевел картинку в CMYK (объясню позже — для чего). А для начала посмотрите на рисунок растров на каждом канале.
Мы видим явную разницу в плотности и в угле наклона растра. Это первая причина перевода исходного изображения в CMYK. В RGB мы бы имели сложный растр на всех каналах, и соответственно, ниже качество исполнения). Разный угол наклона задается при цветоделении слайда во избежание все тех же муаров.
И теперь нам надо убрать этот растр с максимальным сохранением деталей изображения. Помочь нам реально могут несколько фильтров: все тот же blur, median, despeckle, но в большей или меньшей степени. Путем тыка я определил такую комбинацию:
- Gaussian Blur со значением 2,1 при 600dpi (при других разрешениях и эти параметры должны быть другими).
- Median со значением 2
- Ad Noise (Gaussian monochromatic со значением 2) — этот пункт возращает реальность размазаной и расплющенной каше пикселов, по возможности, разумеется.
И вот такое мы проделываем на каждом канале. Копирование операций в экшне помогает создать такую штуку в момент. Ну и копирование готового экшна с моего сайта еще больше это облегчает (экшн настроен на скан с 600dpi). И запускаем…
Что называется — почувствуйте разницу (напоминаю — картинка по прежнему в 600dpi, а это и размер сканированного изображения, и его печатные возможности без всяких муаров.
Осталось только подготовить картинку для печати (тон, цвет и пр.) А если подготовленную уменьшить под интернет — качество будет круче исходника.
Вторая причина перевода изображения в CMYK — количество слоев. Чем их больше — тем информация сложнее и богаче (но все одно больше 4 нету). Неплохой вариант получился с конвертированием картинки в Lab, и самый никудышный — в RGB.
А эта картинка визуально в три раза крупнее этого фрагмента на открытке. И никакого растра…
Сразу добавлю, что у зубных светил доклад-презентация прошла с успехом, к коему успеху и я приложил ручки (и чему я от души рад).
Скачать экшн Ремувер растров >>>
Виктор ВязьминовMrDeSign
Растровые изображения
Растровые изображения это основной и самый популярный вид графики. Львиная часть изображений, которые вы встречаете в интернете, это именно растр
. Ваш фотоаппарат, смартфон и любой другой гаджет или прибор делают снимки, которые уже относятся к растру. Это технически самый простой и доступный способ отрисовки графики.
Как любой живой организм состоит из мельчайших частиц — клеток, так растровое изображение состоит из пикселей
.
Программа фотошоп была создана для работы именно с растровыми изображениями. Все возможности, инструменты и механизмы программы разработаны для редактирования пикселей изображения.
Почему этот вид графики такой популярный?
Дело в том, что в силу своей структуры, растровые изображения могут отображать плавные переходы цвета, градиенты. Края объектов на фотографиях могут быть плавными. Цвет передается четко, близким к реальному, а это именно то, что нужно, чтобы передать наш реальный мир в виде фотографии.
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями). Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Несмотря на преимущества, у растра есть серьезные недостатки:
1. В связи с тем, что каждый пиксель содержит в себе достаточно много информации, то когда мы говорим о миллионах пикселей в одном изображении, становится ясно, какой объем информации будет закодирован в памяти. Это приводит к увеличению размеров файла. Поэтому, чем больше пикселей в фотографии, тем больше она весит.
2. Сложности масштабирования изображения. При увеличении появляется зернистость и пропадает детализация. При уменьшении фотографии, в результате сложных преобразовательных процессов, происходит потеря пикселей. При этом детализация изображения пострадает не так сильно, как при увеличении, но этот процесс уже необратимый, то есть, если потребуется вновь увеличить изображение, оно сильно потеряет в качестве.
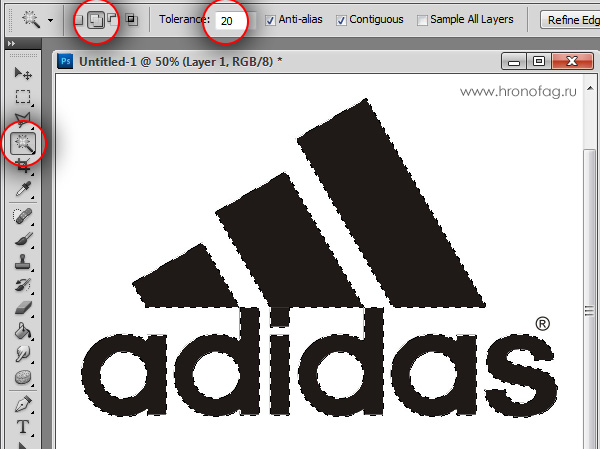
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool. 
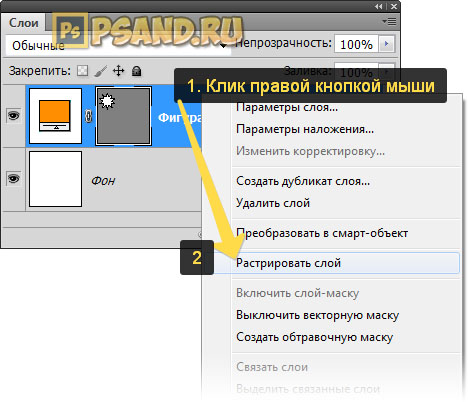
Как растрировать слой
Растрировать слой несложно: кликните правой кнопкой мыши по векторному слою. В контекстом меню будет присутствовать команда Растрировать слой
(Rasterize). Нажмите ее и фотошоп все сделает.

Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Прежде чем браться за изучение программы фотошоп, следует вначале ознакомиться с самыми начальными базовыми понятиями из мира цифровой графики. К таковым относятся виды графики: растровые и векторные изображения.
Эти два понятия будут постоянно вам встречаться, поэтому давайте разберемся, что это такое и в чем между ними разница.