Подготовка фото для интернета Подробнее
Содержание
Как сделать
1. Используем правильный формат
Как известно, основными форматами изображений в Интернете являются jpg, png (png-8 и png-24) и gif. У каждого из них есть свое предназначение, и крайне желательно ему следовать.
Например, для графики самым оптимальным в настоящее время считается формат png (png-8 — для простых изображений с небольшим количеством цветов, png-24 — для изображений с большим количеством цветов и полупрозрачностью).
Формат gif к настоящему моменту морально устарел и используется в основном ради анимации. Обычные же кнопки и иконки лучше делать в png, так как они и весить будут меньше (чего мы и добиваемся), и выглядеть в сложных деталях будут лучше.
Формат jpg используется для фотографий и больших сложных изображений.
Исходя из этих правил, вам нужно взять дизайн своего сайта и проверить, в каком формате выполнены все изображения — нет ли излишних элементов дизайна в jpg или gif, а также не используются ли в постах картинки в формате png (или, что намного хуже, в bmp и прочих редких форматах), которые должны были бы быть в jpg.
2. Ширина и высота картинок
Каждая картинка должна загружаться только в том размере, в котором она реально показывается на странице. Это, кстати говоря, одна из распространенных ошибок, поскольку вебмастеры часто загружают картинки через админку, не уменьшая их размер. В результате, на странице картинка показывается в размере 300×200, а в реальности загружается файл размером 900×600 или даже больше, чем .
Для уменьшения размера лично я использую бесплатный редактор Paint.net — это очень простой и хороший редактор со всеми необходимыми для оптимизации функциями. Есть, конечно, и фотошоп, но для этих целей я считаю его использование излишним.
В Paint.net Вам достаточно открыть фотографию, нажать CTRL+R, и в появившемся окне поставить нужную ширину, а высота будет изменена автоматически. Если же потом нужно обрезать и высоту, тогда нужно выделить нужную область (внизу программы будут показываться ее размеры) и нажать CTRL+SHIFT+X.
3. Размер файлов
Помимо изменения ширины и высоты, важнейшим показателем является размер файла. Если у Вас не фотопортал, то, поверьте, для пользователей вовсе не нужны фотографии со 100-процентным качеством jpeg, они не увидят никакой разницы между 90% и 100% качеством, а размер файла уже на одном только этом изменении существенно сократится. Можно понижать и до 60-80% — просто смотрите, чтобы не было ущерба качеству.
Я эту операцию, опять-таки делаю все в том же самом Paint.net — нажмите «Сохранить как» для открытого jpeg файла (CTRL+SHIFT+S) и далее при сохранении Вам будет предложено выбрать качество. Операция занимает где-то 2 секунды ))
4. Делать ли водяной знак?
На многих сайтах можно увидеть внизу картинки подпись с URL-адресом соответствующего проекта и/или его логотипом. Делается такой водяной знак множеством способов — можно в фотошопе (в том числе автоматизированно с помощью action), можно в Paint.net, можно средствами PHP или плагином для WordPress.
Вопрос в другом — стоит ли его наносить?
Здесь мое сугубо личное ИМХО состоит в том, что наносить его имеет смысл на те фотографии и картинки, которые сфотографированы, сделаны, нарисованы, созданы Вами. Это позволит защитить ваши авторские права, так как иначе ваш труд скорее всего будет скопирован десятками ресурсов, и вы с этим ничего сделать не сможете.
Если же речь идет о том, что вы размещаете на своей странице какую-то картинку, найденную вами на просторах Интернета (с помощью тех же Google или Яндекс картинок), то на нее водяной знак, на мой взгляд, проставлять некорректно и неэтично.
Основные правила как оптимизировать изображение для сайта
Я думаю, что Вы наверняка на некоторых сайтах наблюдали картину медленной (построчной) загрузки картинки. Такая медлительность загрузки страницы вызывает не только раздражение, но и желание уйти с сайта. Одной из наиболее вероятных причин является наличие на странице неоптимизированных изображений.
Большой размер файла загруженный на страницу сайта, будет являться тормозом для загрузки страницы.
Использование правильного формата
У любого файла есть свое расширение (буквы после точки в названии файла), указывающее на его формат. Наиболее популярными графическими форматами изображений являются JPEG, TIFF, PNG, GIF. Каждый их указанных форматов по-своему отображаются на интернет сайте и влияет на скорость загрузки страницы. Сразу отметем формат TIFF как наиболее громоздкий и тяжелый для загрузки сайта и остановим свой выбор на оставшихся.

Основные форматы изображений для сайта
Как правило для сайта используется формат JPEG, его алгоритм имеет наилучшую степень сжатия. Лично я на своем сайте использую именно этот формат.
Используйте оптимальный размер
Итак вы написали интересную статью (создали текстовый контент), и Вам нужно добавить тематические содержанию статьи картинки. Кто-то может позволить себе сделать самостоятельную фотосессию по той или иной теме, загрузить авторские фото, но большинство сайтов используют уже готовые картинки, которые уже были загружены кем-то ранее в интернет пространство.

Авторское фото
Современные цифровые фотоаппараты позволяют получать изображения огромного разрешения. Размер полученного файле может доходить до 10МБ и более. Естественно выкладывать картинки в таком качестве на свой блог очень неразумно. Если Вы желаете сохранить для истории Ваши шедевры можете воспользоваться различными облачными программами, например я пользуюсь сервисом для хранения фотографий Flickr.
Готовые картинки в отличном качестве можно найти на различных сервисах клипартов, коих сегодня множество. Также можно воспользоваться огромнейшим собранием картинок от нашими любимых поисковых Яндекс и Google систем. Но имейте в виду, что все эти картинки не уникальны, и перед размещением их на своем сайте их необходимо уникализировать. Но это уже тема другой статьи.
Я немного отвлекся от темы своей статьи — как оптимизировать изображение для сайта, продолжим. У большинства блогов ширина контентной части (не включая колонки виджетов) составляет 500-800 пикселей. Например у моей двухколоночной темы ширина контентной части составляет 700 пикселей. Из этого следует, что нет никакой необходимости добавлять более широкое изображение, это лишь замедлит загрузку страницы, а визуальной разницы Вы не увидите.
Конечно есть исключения, когда без большого изображения никак не обойтись. Например это может быть блок-схема или географическая карта. В этом случае используются кликабельные миниатюры, при нажатии на которую открывается полное изображение. Такой вариант также применяется на фотостоках, хранилищах фотографий.
Присваиваем правильное имя файлу
Название загруженного на сайт файла имеет большое значение для SEO оптимизации. Если это безликое имя типа image1.jpg или парк2016.png, имейте в виду, что поисковая система не поймет о чем речь. Название файла должно правильно отражать суть изображения. Основные правила названия файла:
- Значимое и информативное название
- Написание в транслите (латинскими буквами) используйте сервис //translit.net/
- Минимальное количество слов
- Между словами ставьте знак тире.
Пример написания названия файла:
- osnovnye-formaty-izobrazhenij
- pravilnoe-nazvanie-fajla
- samyj-luchshij-sajt
Поисковые системы считывают названия файлов для дальнейшего ранжирования в свое базе.

Правильное название файла
Теги Alt (альтернативный текст) и Title (подсказка)
Чтобы правильно сделать SEO оптимизацию картинки, при закачке на блог, нужно обязательно задействовать атрибуты Alt (описание картинки) и Title (название). Данные теги дают вводную информацию для поисковых систем о чем Ваш интернет ресурс, и в частности статья, в теле которой размещены картинки. Для справки теги:
- Alt — отвечает за текст, отображающийся если у Вас отключена графика в браузере (должен включать ключевую фразу);
- Title — текст, который отображается если навести курсор на картинку.
В принципе можно дублировать текст для этих тегов, ничего страшного не произойдет, но я считаю, что лучше немного видоизменить написание, дабы не нарваться на переоптимизацию текста, кто его знает что заложено в алгоритме работы поисковых роботов.
Подготовка к публикации
Итак, фотографии сделаны и даже прошли обработку фотографом. Достаточно ли этого для того, чтобы фото были опубликованы на сайте? Нет, потому что, скорее всего, эти красивые профессиональные фотографии занимают немало места. А, как известно, чем больше размер фотографий, тем больше времени загружается сайт. Время — деньги. Никто не будет ждать и 5 секунд, чтобы увидеть фото. Загрузка должна происходить как можно быстрее. Поэтому до публикации фото с большим разрешением должны пройти процедуру сжатия. Ее можно произвести несколькими способами.
Самый элементарный — посредством Photoshop. Заходите в images > adjustments > posterize. Далее вы увидите ползунок с уровнями. Изображения имеют 256 тоновых диапазонов. Данная функция в Photoshop уменьшает это значение и делает переходы между тонами более резкими. Соответственно, вам необходимо перетащить этот ползунок, чтобы уменьшить количество тоновых диапазонов, однако чтобы это не бросалось в глаза на самой картинке. Затем жмите «Ок», заходите в File и дальше — Save for web. Выбирайте функцию 2-Up — перед вами две картинки сразу: оптимизированная и нет. Далее выбирайте необходимый уровень сжатия и формат
Важно: при сжатии необходимо выдержать баланс, чтобы потеря в качестве не была столь заметной


Также существуют отдельные онлайн-сервисы для сжатия изображений (например, Smush.it, Dynamicdrive), а также специальные программы (AdvanceCOMP, Caesium — для Windows, ImageOptim, JPEGmini — для Mac), которые будут актуальны тогда, когда сайт имеет более сотни фотографий и обрабатывать их одна за другой вручную будет долго и сложно.
Пожелания к форматам
Несколько слов о форматах. Стоит отметить, что Google индексирует не все изображения, а лишь те, которые имеют формат BMP, GIF, PNG, JPEG или SVG WebP. Наиболее оптимальные решения для сайтов — GIF, PNG, JPEG:
- GIF будет уместен для небольших иконок;
- PNG нужен там, где необходимо передать больше цветов (однако этот формат занимает больше места, чем GIF, PNG, JPEG);
- JPEG подходит для всех крупных изображений.
Увеличение фото
Покупатели разглядывают даже кирпичи и строительную краску. Поэтому онлайн-магазины также не должны отнимать у своих пользователей такой возможности. Zoom-фотографии позволят рассмотреть товар поближе. Вы можете загружать изображения в уменьшенном размере, а пользователи будут увеличивать их с помощью инструмента «лупа». Эту функцию можно наладить с помощью специального javascript-кода.

Уделите особое внимание маленьким изображениям. Если на домашней странице или в каталоге вам необходимо использовать небольшие картинки, убедитесь, что они будут понятны для посетителя
Прежде чем обрезать или увеличивать/уменьшать фото до нужного размера, обратите внимание, как оно смотрится, можно ли с ходу определить, что изображено.
Инструменты для оптимизации картинок
Итак подходим к основной части нашей статьи — как нужно правильно оптимизировать картинку для размещения на интернет сайте. Теория позади, переходим к практике.
Онлайн графические редакторы
Наберите в поисковой строке Яндекса «графический редактор онлайн», поисковая выдача покажет все популярные онлайн графические редакторы. В принципе каждый из них подойдет чтобы оптимизировать изображение для сайта. Рассмотрим наиболее популярные.
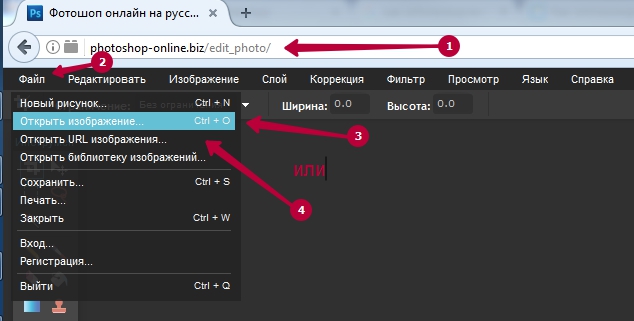
Photoshop Online — аналог стандартного Фотошопа, с помощью которого можно редактировать фотографии и картинки, накладывать различные эффекты и коллажи.
В редакторе можно открыть сохраненное на компьютер изображение, либо указать на него URL (ссылку).

Открытие файла в онлайн Фотошопе
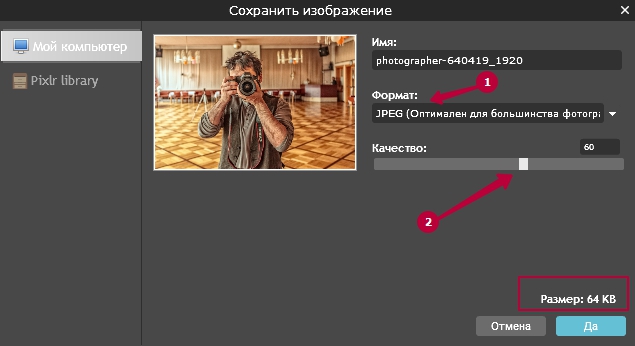
Меню Изображение -> Размер изображения и выставляем нужное нам, обязательно оставляйте галочку сохранять пропорции. После это сохраняем готовый файл на компьютер. При сохранении выбираем формат JPEG и устанавливаем качество выше среднего (бегунок Качество на 60-80). Размер итогового файла должен получить до 100Kb, я считаю это оптимальным.

Сохраняем оптимизированное изображение
Другие популярные онлайн графические редакторы
- SUMO PAINT — бесплатный редактор изображений, имеет русский интерфейс, основан на Флэш-технологиях, похож на Фотошоп.
- FOTOFLEXER — бесплатный редактор, имеет русский язык, интерфейс отличается от Фотошоп (может это для кого-то является плюсом).
- FOTOR — простой и довольно мощный редактор, позволяющий редактировать изображения и делать коллаж. Имеет русский язык, правда встречаются огрехи перевода.
Графические редакторы для компьютера
Онлайн редакторы конечно хорошо, но они требуют подключения к интернету, хотя это наверное не является проблемой на сегодня. Но все же в большинстве случаев все пользуются десктопными программами, это и быстрее и более функционально.
XnView
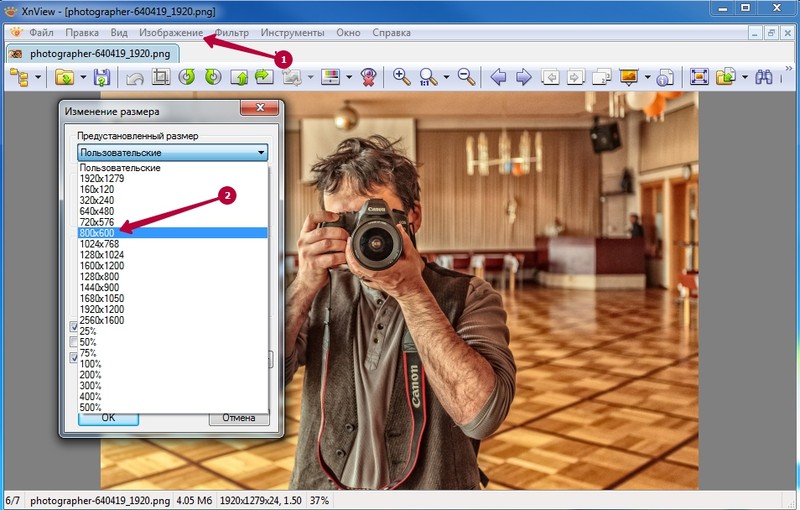
Наверное наиболее распространенная бесплатная кроссплатформенная программа для просмотра и редактирования изображений. Поддерживает все известные форматы графических файлов (всего более 500). В ней можно весьма удобно и быстро обработать огромное количество фотографий в пакетном режиме, используя опцию «изменение размера».
Не имеет смысла описывать все возможности данной программы, коих великое множество, перейдем к нашей задаче — оптимизации изображения для сайта.
Открываем файл, далее меню Изображение -> Изменение размера. Я рекомендую использовать выпадающее меню Предустановленный размер, в котором можно выбрать любой стандартный размер изображения в пикселях, либо в процентном выражении, что очень удобно.

Изменение размера изображения в XnView
После этого идем в меню Файл -> Сохранить как… Тип файла выбираем JPG-JPEG / JFIF, далее нажимаем кнопку Опции. Выставляем бегунок качества на 60-80 и сохраняем оптимизированное изображение на компьютер.
Фотошоп (Adobe Photoshop)
Последний на сегодня способ как можно оптимизировать изображение для сайта. Для этого нужна установленная на Ваш компьютер программа Adobe Photoshop.
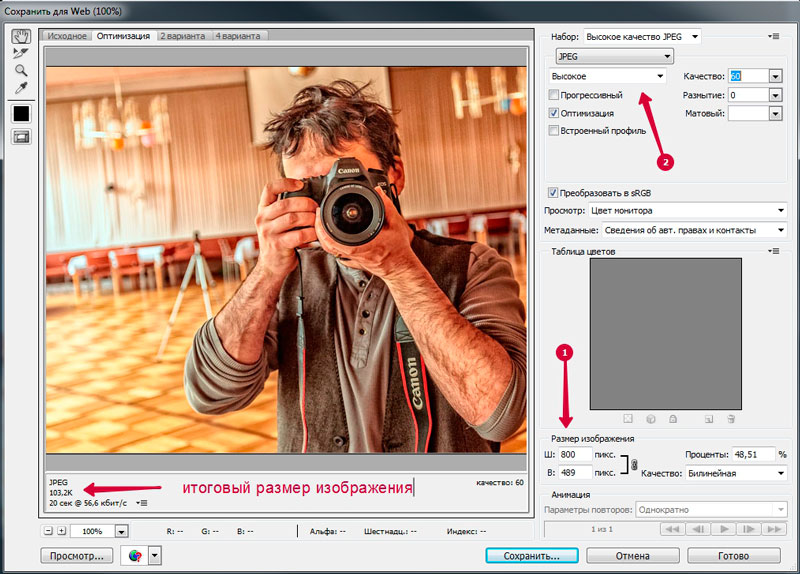
В меню Файл выбираем пункт Сохранить для Web… Далее все интуитивно понятно (см. скриншот)

Оптимизируем картинку в Фотошоп
Лично мне этот вариант кажется наиболее простым и при этом получаем более качественное оптимизированное изображение для сайта. Хотя я уверен, что многие со мной будут спорить. Знание и умение работать в программе Фотошоп во многом облегчит Вам жизнь в дальнейшем ведении Вашего блога.
Если Вы хотите научится работать в этой программе рекомендую бесплатные обучающие курсы по Photoshop от Накрошаева Олега.
С Уважением Дмитрий Леонов | leonov-do.ru
Выкладываем в сеть
Также как и текст, изображения в интернете поддаются оптимизации. Причем оптимизация эта не только способствует попаданию в поисковую выдачу, но и дает пользователю понимание о том, какой продукт он видит перед собой.
Название
Названия изображений должны быть понятными и, желательно, соответствующими продукту.
Пример:
IMG_1820.jpg — плохо.
Platye-krasnoe-dlinnoe.jpg — хорошо.
Правильное название поможет улучшить ранжирование в результатах поиска по изображениям.
Примечание: слова в названиях необходимо разделять дефисом, а не нижним подчеркиванием.
Атрибуты alt title (входят в язык html)
Назначение атрибута alt — заменить изображение альтернативным текстом, а именно описанием картинки. Обязательно добавляйте в описание ключевые слова, но не переусердствуйте: «нафаршированное» ключевыми фразами фото поисковая система может счесть за спам. Данный текст видят поисковые роботы при индексации сайта. Пользователь увидит этот текст лишь в том случае, если в его браузере отключена функция показа изображений.
Атрибут title также предусмотрен для описания картинки. Однако он предназначен больше для пользователей — это описание посетитель сайта увидит при наведении курсора на изображение. Данный атрибут не имеет прямого влияния на продвижение ресурса, однако он может стимулировать пользователей к совершению дополнительных действий на сайте (например, кликов, переходов со страницы на страницу), а это, в свою очередь, имеет значение при ранжировании сайта поисковыми системами.
Примечание: текст данных атрибутов должен отличаться.

Мы рассмотрели лишь основные требования к созданию фото-контента для сайтов. Это вершина айсберга — существует множество инструментов, способных сделать ваш бизнес еще более успешным. Но следование хотя бы этим простым рекомендациям принесет вам видимое конкурентное преимущество. Возможно, вы продаете уникальный продукт, возможно, ваши товары существенно лучше товаров конкурентов по качеству, дизайну либо другим характеристикам. Но вам вряд ли удастся убедить в этом пользователя, пока он не увидит преимущества собственными глазами.
Оформление сайта — это упаковка ваших товаров, и в ваших силах сделать ее как можно привлекательнее. Помните, что от момента подготовки к съемке и до оптимизации изображений шаг за шагом вы создаете рекламный образ для отдельных товаров и для всего магазина в целом.
Где брать фото
Вы можете взять фотографии товаров непосредственно с сайта производителя или организовать фотосессию (самостоятельно либо обратиться к профессионалам).
Преимущество первого способа заключается лишь в том, что он не требует затрат. Но если фото взяты с сайта производителя, вполне предсказуемо, что этими изображениями уже завален весь интернет. К тому же, такие изображения часто содержат водяные знаки. То есть в любом случае, позаимствовав фото с сайта компании, претендовать на уникальность вы уже не можете.
Фотосессия своими силами — это не так просто и не так дешево, как может показаться на первый взгляд. Ведь если вы хотите получить качественные фото, для этого придется постараться. Во-первых, для съемки, помимо фотоаппарата, вам понадобится дополнительное оборудование: лайт-куб (конструкция кубической формы с белыми прозрачными сторонами, предназначенная для рассеивания и смягчения света), стол для предметной съемки, осветительное оборудование. Во-вторых, вам придется арендовать студию.
Почему так важно предоставлять на сайте профессиональные фотографии?
По изображению у пользователя складывается первое впечатление о товаре. За неимением возможности пощупать, примерить изделие, посетители сайта ищут ответы о продукции в иллюстрациях. Можно сколько угодно описывать словами узоры на платье и его фасон, но точнее фотографии это сделать все равно не удастся.
Вторая важная причина: изображения непосредственно влияют на эмоции покупателей. Один и тот же товар может иметь разную степень привлекательности на разных фотографиях. И, конечно, выиграет в итоге тот, который будет лучше выглядеть на фото. В-третьих, внешний вид сайта — это репутация магазина. Вряд ли сайт с некачественными фото вызовет большое уважение у клиентов. Тогда как качественные фотографии способны улучшить репутацию магазина. Ну и в четвертых, профессиональный фото-контент способен принести вам видимое преимущество перед конкурентами.
Итак, конверсия онлайн-магазина напрямую зависит от изображений, поэтому к фотосъемкам товаров нужно отнестись с особой ответственностью.
