5 цветов для веб-дизайна, которые помогут посетителю нажать нужную кнопку
Содержание
Фотошоп для подготовки Web-графики
Выбор способа представления цвета в Фотошоп
Во многих случаях удобно не только получить цвет, передаваемый в Интернете
без искажений, но и иметь возможность получить его обозначение для использования
на web-странице. Это можно сделать при помощи специального поля.
В нем отображается HTML-код текущего цвета. При помощи его контекстного
меню можно скопировать код или вставить его в поле (тем самым выбрать
новый цвет). Таким образом, у вас есть возможность непосредственно поместить
код цвета в HTML-документ или загрузить его из HTML в Фотошоп. Вы также
можете задать код цвета вручную, просто введя его с клавиатуры.
ПРИМЕЧАНИЕ. Для выполнения операций с
полем ввода необходимо выделить содержащийся в нем текст.
Пользователи, предпочитающие выбирать цвет при помощи панели Цвет (Color),
также могут использовать безопасную палитру и различные цветовые модели.
Выбрать режим можно при помощи меню, появляющегося после нажатия на кнопку
со стрелкой. Это
меню изображено на рис. 3.9. В нем находятся команды выбора способа представления
цвета (RGB, CMYK, Lab и т. д.), команда копирования в буфер обмена HTML-кода
цвета (Копировать как HTML (Copy Color as HTML)), команды выбора режима
спектра, расположенного на панели, а также команда Безопасный для Web спектр
(Make Ramp Web Safe). При подготовке web-графики особенно полезной
может оказаться команда Ползунки цветов Web (Web Color Sliders). После
ее вызова при помощи ползунков, задающих цветовые составляющие, выбирается
только «безопасный» цвет. На рис. 3.10 изображена панель Цвет
(Color) в режимах Ползунки RGB (RGB Sliders) и Ползунки
цветов Web (Web Color Sliders).
Рис. 3.9. Меню настройки панели Colors
Рис. 3.10. Панель Color в режимах RGB
Sliders (слева) и Web Color Sliders (справа)
Обратите внимание на символ несоответствия выбранного цвета безопасной
палитре, отображаемый в режиме выбора безопасных цветов. Щелкнув на нем,
вы сможете принять для использования предложенный программой эквивалент
Вы также можете выбирать безопасные цвета из спектра, вызвав предварительно
из меню панели команду Безопасный для Web спектр (Make Ramp Web Safe).
СОВЕТ. Вызвать панель Цвет (Color) на
экран можно при помощи команды Окно > Показать
Цвет (Window > Show olors).
ПРИМЕЧАНИЕ. При переводе панели Цвет
(Colors) в безопасный режим вы сможете выбирать из фиксированного набора
цветов «безопасной» палитры. Возможные значения цветовых составляющих
отмечены на ползунках штрихами.
Несмотря на то, что окно выбора цвета и панель Цвет (Color) предоставляют
возможность работы с безопасной палитрой, гораздо удобнее выбирать стандартные
цвета при помощи панели Каталог (Swatches) (см. рис. 3.11). Она вызывается
на экран командой Окно > Показать Каталог (Window > Show Swatches).
Переключить панель в режим отображения безопасных цветов можно, выбрав
из ее меню одну из следующих команд: Web Hues.aco, Web Safe Colors.aco
или Web Spectrum.aco.
Эти команды представляют имена файлов каталогов
цветов, которые вы можете загрузить вручную при помощи команд Загрузить каталог
(Load Swatches) или Заменить каталог (Replace Swatches) из меню панели.
После вызова команды загрузки каталога вам будет предложено подтвердить
выполнение этой операции, причем вы можете указать на необходимость либо
замены каталога, либо добавления к нему загружаемого модуля.
Рис. 3.11. Панель Swatches
Нажав кнопку Создать образец цвета переднего плана (Create new
swatch of foreground color), расположенную на панели Каталог (Swatches), вы
можете создать из цвета переднего плана новый образец.
Чтобы удалить образец, перетащите его при помощи мыши на специальную кнопку, расположенную на
той же панели.
СОВЕТ. Вы можете в любой момент вернуть
панель Каталог (Swatches) в исходное состояние. Для этого достаточно вызвать
из ее меню команду Сбросить каталог (Reset Swatches). Также полезно знать,
что каталоги цветов, поставляемые с программой, находятся в подкаталоге
\Presets\Color Swatches\ каталога, в который был установлен Фотошоп.
Уроки Фотошопа
Глава №10. Выбор цвета
Выбор цветов в Фотошопе с помощью панели ‘Выбор цвета’
- Чтобы выбрать цвет,
на панели инструментов Фотошопа щелкните по квадратику основного или фонового цвета.Можно также щелкнуть
по квадратику основного или фонового цвета на палитре Color (Цвет), если
квадратик уже активен (обведен двойной рамкой), в противном случае потребуется
двойной щелчок.
Если
квадратик, по которому вы щелкнули, содержит цвет, определенный пользователем,
то появится диалоговое окно Custom Colors (Цвет по выбору пользователя).
Щелкните по кнопке Picker (Выбор), чтобы открыть диалоговое окно Color
Picker (Выбор цвета).
- По желанию. В
окне выбора цветов поставьте флажок Only Web Colors (Только Web-цвета),
чтобы были доступны только цвета, пригодные для вывода в сеть. -
Щелкните по какому-либо
цвету на вертикальной полосе со скользящим указателем, чтобы выбрать основной
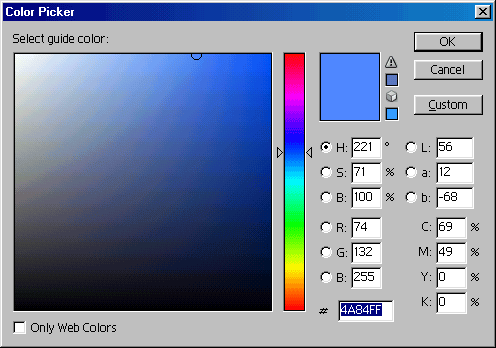
тон, затем щелкните по оттенку тона в большом квадрате (рис. 10.3).Рис.
10.3. Диалоговое окно Color PickerЧтобы указать определенный
цвет при выводе на печать, введите точные значения в поля С, М, Y и К в
процентах.Если требуется вывод
на экран, введите значения (от 0 до 255) для компонентов R, G и В. Если
везде ввести 0, получится черный цвет; если же везде ввести 255 -белый.
Также можно ввести числа в поля Н, S, В или L, а, Ь. - Щелкните по кнопке
ОК.
Для
вызова панели выбора цветов выполните команду Edit > Preferences
> General (Правка > Установки >
Общие) или нажмите комбинацию клавиш Ctrl+K. В открывшемся диалоговом
окне в поле Color Picker (Выбор цветов) выберите вариант Adobe. В
этом же всплывающем меню содержится вариант Windows. Одновременно можно
получить доступ только к одной панели.
Цвет, не
входящий в гамму
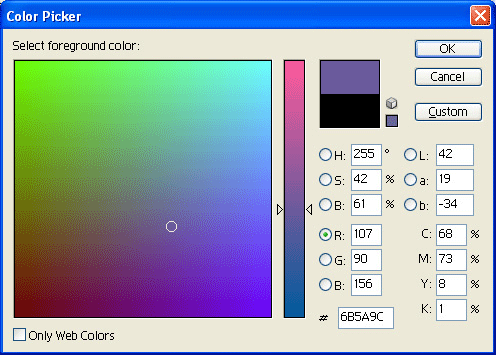
Восклицательный
знак на панели выбора цвета (рис. 10.4) или на палитре Color (Цвет) указывает,
что для данного оттенка нет сочетания основных цветов, то есть цвет не входит
в печатаемую гамму цветов. Если вы собираетесь распечатать изображение,
выберите цвет, входящий в гамму, или щелкните по восклицательному знаку, и Фотошоп
заменит данный цвет ближайшим (его демонстрирует образец, расположенный
под восклицательным знаком). Если перевести изображение в режим CMYK, все цвета
будут преобразованы так, чтобы они входали в печатаемую гамму. Диапазон не входящих
в гамму цветов определен профилем вывода CMYK, который установлен в данный момент
в диалоговом окне Color Settings (Характеристики цвета).

Рис.
10.4. Восклицательный знак на палитре Color Picker
Adobe Photoshop
Подбор цвета в Photoshop
Щелчок по квадратику первого или второго цвета в панели
инструментов открывает диалоговое окно Color Picker — самое универсальное
орудие подбора цвета (см. рис. 1.14). Здесь, как видите, можно выбрать
цвет, щелкнув в нужной точке большого окна. Выбранный цвет попадет в верхний
прямоугольник (рядом с кнопками ОК и Cancel), а ниже будет текущий цвет,
чтобы вы могли сравнивать.
Можно, конечно, и от руки вписать цвета по каналам R, G и В или ввести
шестнадцатеричный код цвета в окошке # (это может вам пригодиться, если
вы утащите код с какой-то веб-страницы, где цвет задается именно в таком
формате.

Рис. 1.14. Диалоговое окно подбора цвета
Маленький кубик возле прямоугольника означает еще одно
предупреждение: выбранный цвет не соответствует стандартной интернетовской
палитре. А квадратик предлагает выбрать ближайший вебовский цвет.
Создавая элементы оформления для веб-сайта, вы можете поставить галочку
в строке Only Web Colors (только цвета веб), и все остальные цвета из
окна исчезнут. Впрочем, палитра эта бедноватая. Многие веб-дизайнеры уже
не обращают на нее особого внимания.
Рядом может появиться и знакомый нам треугольник с восклицательным
знаком — если цвет не попадает в CMYK.
На самом деле в большом квадрате слева представлен вовсе не весь спектр.
Щелкая по безымянному радужному столбику в центре, вы получите доступ
и к другим участкам спектра.
Зачем такие сложности?
А затем, что по модели RGB у нас с вами три цветовые координаты, а значит,
полная палитра представляла бы собой куб размером 256x256x256. Как вы
догадываетесь, пользоваться кубической палитрой (да еще с 16 миллионами
точек!) было бы трудновато. Не говоря уж о том, что по модели CMYK палитра
вышла бы в виде четырехмерного гиперкуба, который вообще неизвестно как
выглядит. Во всяком случае, из живых людей никто его не видал.
Можно и наоборот поступить, если возникнет такая необходимость: выбрав
нужный цвет, скопировать его код в окошке #, а потом вставить на создаваемую
в веб-редакторе страницу.
Так вот, предложенный в Photoshop способ позволяет нам представить полную
кубическую палитру в виде набора плоских частичных палитр, как бы срезов
этого куба. Как?
На нашем рисунке вы можете заметить, что в кружке возле буквы R стоит
точка. Это значит, что в данной палитре — во всем этом большом квадрате
красная составляющая цвета неизменна. Нажав кнопку мыши и водя курсором
над палитрой, мы будем менять только синюю и зеленую составляющие.
Зато меняя положение на радужном столбике, мы меняем только красную составляющую
цвета (red), а зеленая (G) и синяя (В) остаются неизменными. Вот таких
частичных палитр будет у нас 255 штук.
Надеюсь, вы хотя бы в общих чертах поняли принцип построения палитр. Остальное
станет понятно на практике.
Мы можем пользоваться частичными палитрами, созданными по другому принципу.
Например, такими, в которых все цвета большого квадрата имеют одну и ту
же яркость. Или одну и ту же насыщенность цветов, один и тот же оттенок.
Палитры такого рода мы получим, обратившись к левой верхней группе настроек.
Если поставить точку в строке Н, то мы зафиксируем цветовой оттенок (от
слова Hue, что как раз и означает оттенок). Если пометить S (Saturation),
зафиксируется насыщенность, а если В (Brightness) — яркость. Можно сказать,
что здесь мы с вами обратились к другой цветовой модели, о которой пока
еще не было ни слова — HSB.
Правая верхняя секция дает нам возможность поуправлять палитрами еще в
одной цветовой модели — Lab Color. Эта модель придумана чисто математически,
но, как оказалось, наиболее точно отражает закономерности человеческого
зрения. Здесь две цветовые переменные — А и В, и одна световая — Lightness
(буквально переводится как «освещенность»). Lab Color отличает от всех
остальных моделей то, что меняя параметр L (практически — яркость), мы
очень мало изменяем цвета.


